無料のPOSレジ・アプリを作った。
2、3年前の話ですが、クリエーターズマーケット名古屋(通称:クリマ)向けにPOSレジ・アプリを作ってみました。そこで今回はアプリのご紹介と伴に、技術寄りでアプリ制作の裏側を振り返ってみたいと思います。
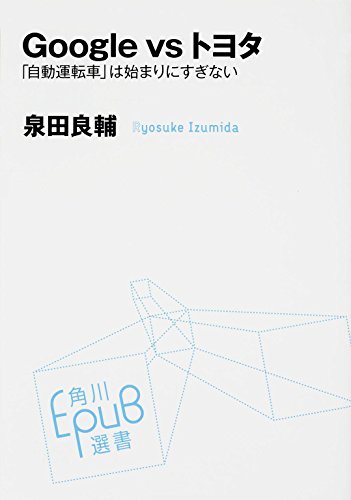
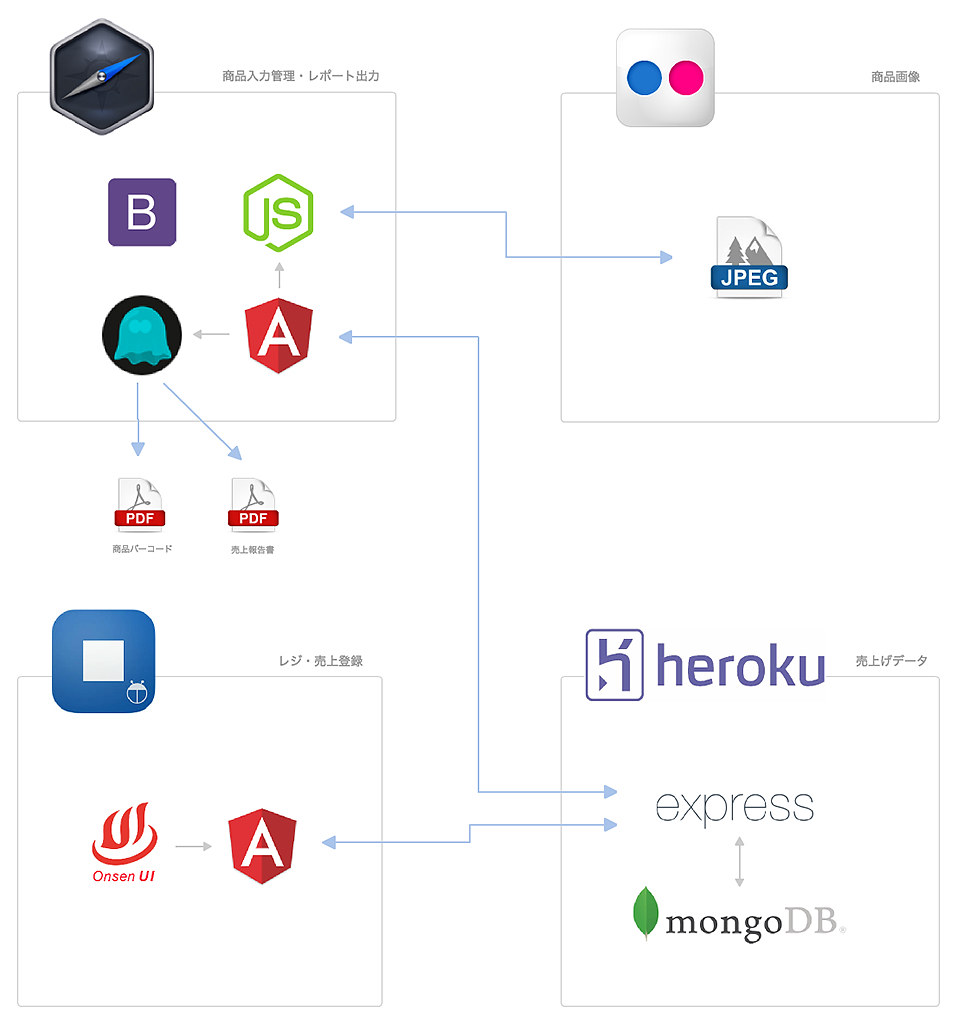
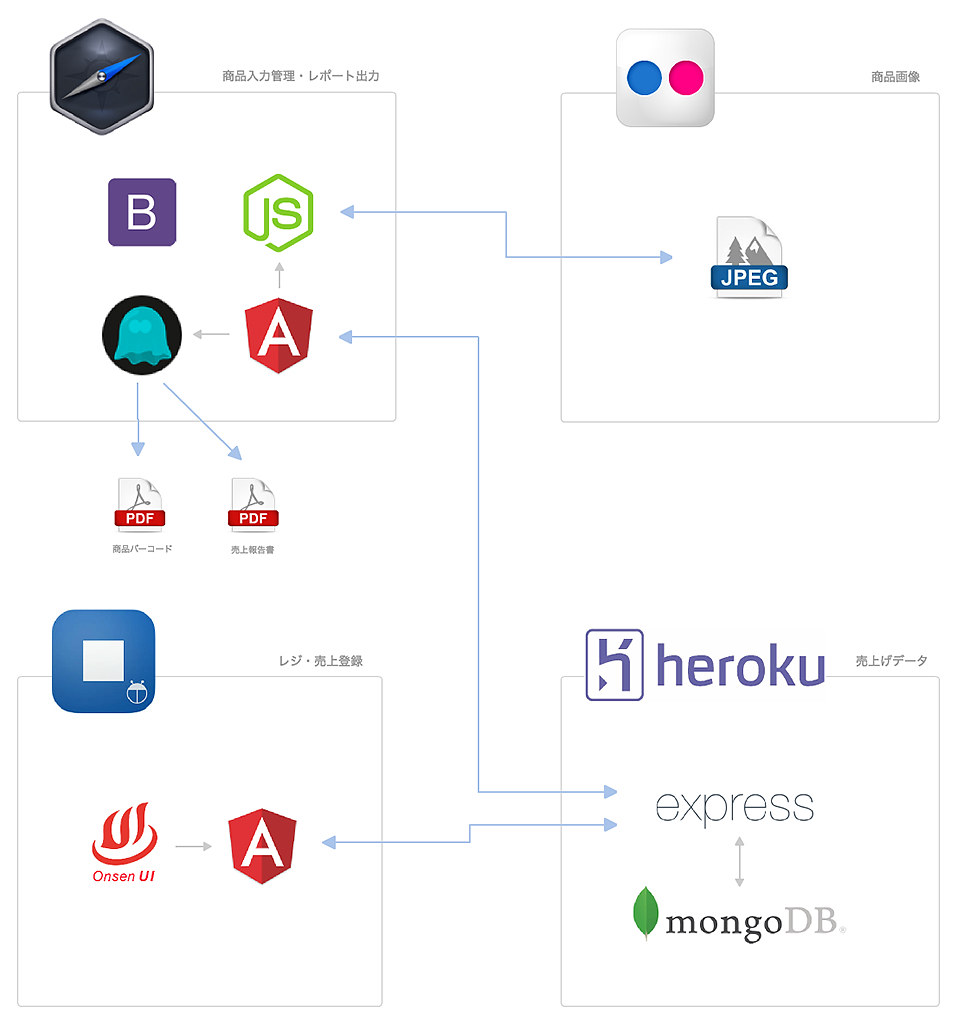
javascriptやHTMLを沢山使っていますので、web界隈の方に参考にして頂ければ幸いです^^ 早速ですが、構成図はこんな感じです。

目次
レジ・アプリでできること
POSレジでは、離れた場所から商品登録できたり、登録した商品数からバーコードを自動作成する事ができます。詳しくは以下のような機能があります。
商品登録
商品画像や商品名、販売数、価格をアプリで登録する事ができます。ネットを介して登録できますので、出品者が複数いても各人の好きな場所で作業ができます。
バーコード・ラベル作成
スーパーのレジのように販売商品をバーコード管理できます。アプリでは登録された商品の販売数をもとに、バーコードに変換してPDFファイルを作成します。バーコードのレイアウトは一般販売されているシール台紙レイアウトに対応しています。PDFを台紙に印刷する事で、商品に貼ることのできるバーコード・ラベルとして使えます。
売上登録
バーコードの読み取りと売上登録をオフラインで行います。売上情報は本体に記録したあと、最後にサーバーへアップロードする事ができます。
集計結果
売上の集計結果をWebページから閲覧できます。グループ内で場所を選ばず売上状況を確認する事ができます。
報告書作成
売上報告書をPDFファイル形式で自動作成します。PDFはLINEで共有するなどして、情報を共有することができます。
バーコードの印刷用紙はAmazonで売ってるA-oneさんのラベル印刷用紙に対応しました。接着面はポストイット糊になっており、全部で486枚のシールを切り貼りすることが出来ますので、コストパフォーマンスはかなり優れていると思います。
用途
私は趣味で写真を撮っています。その関係で、友人たちとポストカードの販売に参加させて頂くようになりました。
レジアプリは、名古屋で毎年2回開催されているなごやクリエーターズマーケット(通称クリマ)の写真販売ブースに向けに、制作しました。実際にポートメッセなごやでレジ・アプリを使っていますので、機会がございましたら遊びにきてくださいね^^
「写真好きのつどい」名古屋クリエイターズマーケット
http://photo-love-gathering.tumblr.com/
解決したかったこと
私の参加しているクリマのブースでは、複数の出展者で写真にまつわる商品を販売しています。出展者が複数いるため、販売価格や商品が多様で、商品の管理や売上の管理、また会計方法が年々複雑になりました。
そこで、商品管理や売上集計の複雑さや手間を取り除くために、できるかぎりの事は自動化してしまおうと考えました。これがレジアプリを作ろうと思った切欠です。
現在、巷ではレジアプリが沢山存在しますが、解消したかったニーズと一致しなかったので、頑張って自作してみようと思いました。
どのような方針で作ったか?
前述のような経緯でクリマ向けにレジ・アプリを作ってみた訳ですが、以下の様な方針で制作してみました。
場所を選ばす商品管理等の作業ができる
商品の出品者が全員集まって作業することが難しいので、ネットを活用して商品を登録できるようにしたいと思いました。
システムの維持費を一切掛けない
趣味のブースという事と、年に2回開催されるイベントですので、維持コストを掛けない仕組みにしようと思いました。制作した結果、ラベルを印刷するための用紙費用だけで済ませる事ができました。
現場の手間は極力軽減
商品の把握、会計や報告書の作成に関する手間を軽減できるよう、アプリ側で自動化できるものは、とことん実装したいと思いました。
実装
冒頭でご紹介しましたが、システムは以下の様な構成で制作しました。使った技術はjavascript(node.js)とHTML5です。商用システムではまず使わないのですが、フロントエンドからバックエンドまでjavascriptで実装できるフルスタックMEANを採用してみました。

システム開発に用いたサービスやフレームワークは以下の様な内容です。
商品登録アプリはnw.js
nw.js(旧称:node-webkit)はHTMLを使ってクロスプラットフォームにデスクトップ・アプリを展開できるフレームワークです。現在ではElectron(旧称:Atom-shell)が有名です。特徴は、Web制作のノウハウをそのまま活用しつつ、node.jsの充実したライブラリを使用する事ができる点です。
商品登録アプリのUIはAngularJSとBootstrap
UIはBootstrapとAngularJSを使ってみました。Bootstrapは短いHTMLの記述で、ボタンをはじめとした各種UIを配置できるものです。AngularJSは、UIと値のやりとりを円滑に行うことができるフレームワークです。
売上のデータベースはmongoDB
売上結果を蓄積させるデータベースとして、mongoDBをHerokuのFree DynoでExpressサーバーから利用しています。mongoDBはJavascriptで操作できるKVSです。今回、興味があってなかなか使う機会がなかったので導入してみました。使った感想は、クエリと返ってくる結果がJSONなので感覚的で分かりやすく、スムーズに構築することができました。
商品情報や商品画像はFlickr
画像サーバーと商品情報のDBサーバーを考えるのが面倒だったので、Flickrを利用させてもらいました。アプリではFlickrの充実したAPIを、nw.jsの中に組み込んでいるnode-flickrから利用させてもらいました。アップロードやタイトルの変更(=タイトルに商品情報を埋め込む)もAPI越しに行えます。商用のシステムならアウトだと思いますが、個人用途ですので、どうか広い心で見てやってください(笑)
商品バーコードや売上報告書をヘッドレスブラウザから生成
こちらは今回のシステムの重要な機能を担っている部分です。nw.jsのアプリからボタン操作一つで、商品バーコードや売上報告書をPDF形式で出力できる訳ですが、これはヘッドレスブラウザのPhantomJSを使い、HTMLをPDFに変換し、出力できる機能を活用させてもらいました。
レジアプリはOnsenUIでAngularを使って商品の売上登録
生成したバーコードを読み取るアプリは、iPadで動作するMonacaアプリにて、OnsenUIとAngularJSを使っています。OnsenUIはBootstrapと似ているフレームワークですが、モバイル向けに軽量動作となっていたり、AngularJSと親密になっているのが特徴です。現在は大人の事情により、nw.jsアプリにリプレイスしています(^^;)
構成図には載っていませんが、ビルド&デプロイまではgulpタスクで自動化しています。ビルドされたアプリはDropboxフォルダーに生成されており、出展メンバーと最新バージョンを常に共有できる形にしてみました。
苦労したところ
制作には2ヶ月ほど要しましたが、主に時間が必要だったのは以下でした。
パッケージがバグまみれだった
Flickrにアクセスするために、node.jsのAPIラッパーを利用していたのですが、そのパッケージがかなり曲者でした。
開発初期は、パッケージの修正依頼をいくつかコミッターにお願いしながら制作を進めていきました。幸い、コミッターは修正について前向きでしたので、お陰さまでアプリを無事デプロイする所まで漕ぎ着ける事ができました。
AngluarJSを120%活用
今回はフロントエンドでAngularJSをフル活用しました。基本的な利用に加えて、カスタム・ディレクティブを作ったり、カスタム・フィルターを定義したりするなど、普段使わないような使い方を沢山しました。例えば商品IDを示す数値から、1次元バーコードのSVGに変換する処理などはカスタム・フィルターを利用しています。
UIに関しては、Angular Bootstrap (UI Bootstrap)をモジュールとして組み込んで使っています。SPAとして成り立たせるための必須スキルである、ルーティングのテクニックやモーダルウインドウの制御、更にはプログレスバーの実装が不慣れだったので、覚えるまで苦労しました。
また、AngularJSとAngular Bootstrapのバージョン依存により、モーダルウインドウが正常に動作しない等の問題が発生したので、依存関係にはかなり苦しめられました(^^;)
ヘッドレスブラウザの可能性
最も苦戦したのはヘッドレスブラウザのPhantomJSからPDFを生成する処理でした。
用紙やプリンターの送り出し誤差の関係上、1ミリ程の許容誤差でバーコードを正確にレイアウトし印刷する必要性があったのですが、なかなか骨の折れる作業でした。
PDF生成するHTMLにはcssやjsを含める事ができるのですが、OSによってスタイルが崩れてしまったり、画像が全て取得される前にタイムアウト(=画像が抜け落ちる問題が発生)してしまったりと、初期の段階では上手く生成できませんでした。まずはPhatomJSの使い方や癖を知る事から始めて、1つ1つ試行錯誤していきました。
この過程で、nw.jsから狙ったとおりのPDFレイアウトを自在に作成できるようになり、結果的には勉強になりました。
ヘッドレスブラウザは多機能なのですが、その反面で使い方を熟知するのは大変な事です。巷では、PhantomJSが難解すぎて、機能を簡素にしたAPIラッパーが存在するほどです。その名前は、Phantom JS→Casper JS→Nightmare JS。…いやいや、怖いんですが(笑)なぜこんな命名にしたんだろうw 幽霊ポケモンが進化したみたいで面白いですよねw
ヘッドレスブラウザは、一旦使いこなせるようになると恐ろしく便利な代物で、様々な応用ができる可能性を秘めたパッケージだと思いました。
Heorkuのプラン改定には動揺した
予想外の出来事だったのは、Herokuの無料プランが改定されてしまった事でした。Herokuはもともと、750時間/月の無料利用枠が利用することができ、試験サービスやアクセスの少ないサービスでは、サーバーを実質無料で運用できたのです。
ところが、サービスプランの改定により、18時間/日の起動に制限されてしまいました。つまり24時間でサーバーが動きません。このサービス改定には、かなりショックでしたが、今回はアクセス時間帯が数時間に限られている案件でしたので、現在もそのまま使ってもらっています(^^;)いざとなれば、有料プランを利用すればしっかりと動作します。
最後に
ということで、今回はクリエーターズマーケット名古屋(クリマ)で使えるレジアプリを自作した経緯や実装に関する裏側をご紹介させて頂きました。制作に関する何かの参考になれば幸いです(^ ^)また、何か改善案がありましたらTwitterなどで教えていただけましたら、大変勉強になります。それでは!