複数の画像を連結して1枚にするwebアプリを作った
写真友達が複数の写真を結合して1枚にするアプリを作っていましたので、自分もどのように作るれるのか興味が湧いたので試してみました。

photo by Mr. Alex Garcia - Double Cliche on flickr
完成したのがこちら。今のところ、最大で8枚の写真を結合できて、スマートフォンからでも使えます。
今回は手軽に作るべく、フロントエンドだけで作って見ました。作成時間は数時間。かなり荒いコードを書きました。
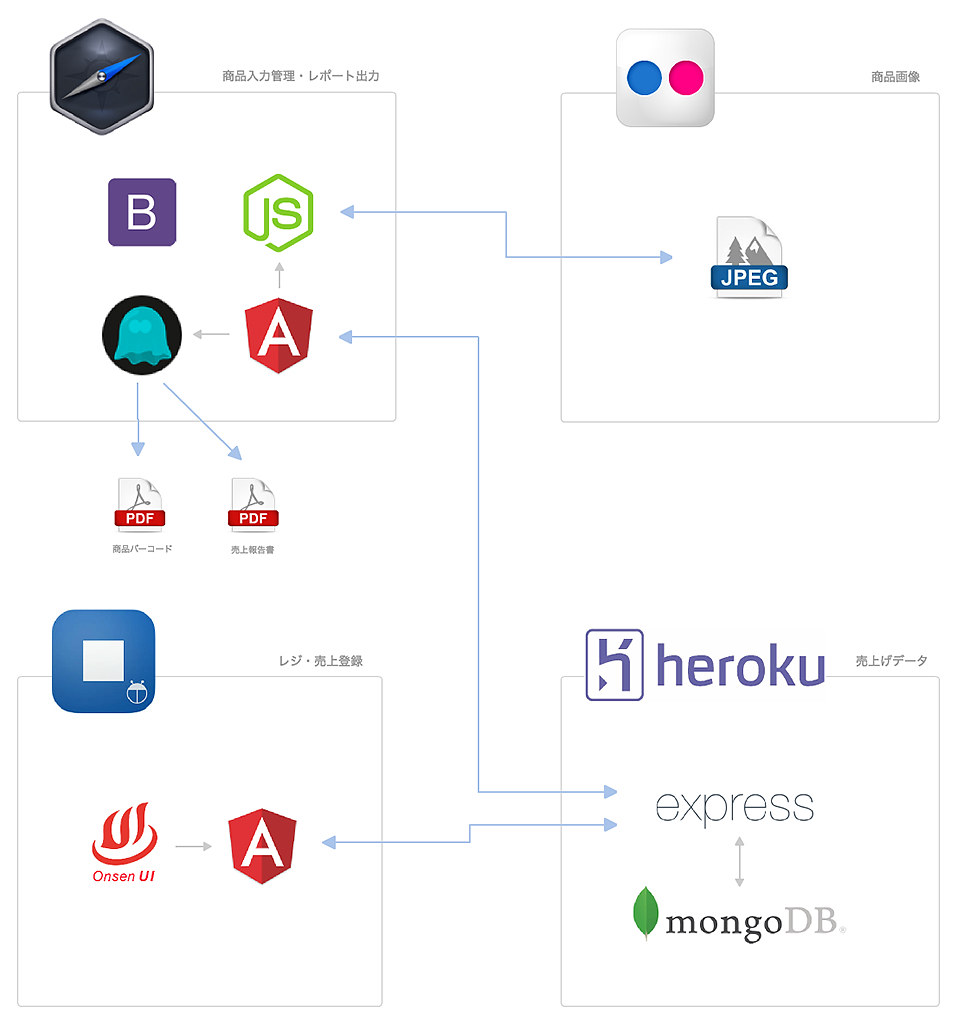
アプリの大まかな流れ
アプリの処理の流れはこんな感じになりました。最初はjQueryで作ってたんですが、途中で面倒になってAngularJSによるSPAにしました。AngularとjQueryの2つが入り乱れていますが、どうか広い心でご覧ください(笑)
- 入力された画像ファイルパスを
jQueryのchangeイベントで取得 - 取得ファイルパスは
Angularで最大8個を配列で保持 - スマホからの入力画像に対しては
exif-jsで取得した回転情報を元にios-imagefile-megapixelで回転補正 masonryのグリッドに画像を配置して、よきに計らってもらうhtml2canvsでmasonryグリッドをHTMLから画像に変換
ということで、アプリの制作に利用させてもらったフレームワークやライフラリは以下のようなものになりました。
Angular
MVWでおなじみAngularJSです。
Angular Materialize
MaterializeCSSをAngularJSのモジュールに組み込みこんでUIとして使える。UI Bootstrapより最近はMaterializeが好きです。
masonry
縦横比率がバラバラの画像をいい感じに敷き詰めてくれます。
html2canvas
今回の肝となるライブラリ。HTMLの指定DOMを画像に変換してくれる強い味方。
exif-js
画像のexifを取得。スマートフォンからの画像に対して回転情報を取得するのに利用。
ios-imagefile-megapixel
exif-jsで取得した回転情報を元に画像を回転して画像を再描画させる。
codepenは凄くおしゃれなデザインなので、作られたものを覗くのはとても好きなんですが、いざデプロイしようとするとかなり面倒ですね。github pagesにアップロードすれば良かったと後で後悔。codepenで楽にデプロイできる何か良い方法があれば是非とも教えてください^^
やっぱり先人はいた
そんな感じで、お手軽アプリを作った直後、この程度ならもっと便利なwebサービスあるだろうと思ったら、やっぱりありあました(笑)偶然見つけてしまったのがPhoto Joiner App。facebookカバー用の画像やいろんなレイアウトを選択できるという優れものです。
Photo Joiner App
http://www.photojoiner.net/collage-maker/editor#
…うん、困ったらこっちを使おうw