ブログでRAW現像写真のBeforeとAfter画像を表示させる
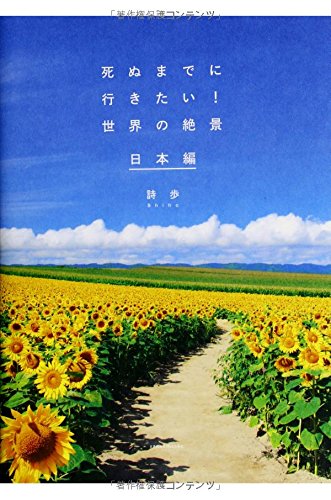
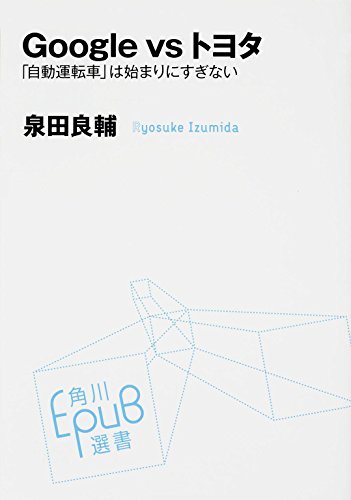
巷にはビフォー・アフターの画像をスライド表示させるものがあります。例えばこんな感じのやつです。


要は、現像してみたよ、どや!ってできる訳です(笑)
ご覧の通り、写真データのRAW現像したものをBefore・Afterで見せたり、Photoshop Lightroomで加工した前後の写真を見せるのに大変便利です。
こういった感じで表示をさせるには、jQueryと呼ばれるウェブページでよく使われているプラグインを使います。今回は中でも有名なjQuery TwentyTwentyを、自身のブログにも移植してみました。
hexo-tag-twentytwenty
使い方
記事データに、以下のtwtwタグを記述するだけでOKです。before.jpgはビフォーの画像。after.jpgはアフターの画像になります。
1 | {% twtw before.jpg after.jpg %} |
表示例
冒頭でも一例をご覧いただきましたが、以下のようにスライダーが現れて、前後の画像をスライド操作できます。


なにをやっているのか
プラグインがtwtwタグを見つけたら、Jquery TwentyTwentyのコードで書き換えています。
Wordpressや他サイトで導入するには
Wordpressでは、似たような仕組みのプラグインが古くからありますが、その他のサイトや、ブログではあまり見かけません。Wordpress以外のシステムでは、HTMLを直接埋め込むことで表示させる事ができるケースもあります。
よろしければ、ご自身のブログに、以下のHTMLタブにあるコードを埋め込んでみてください。以下のResultタブのように表示されれば、コードを埋め込めばプラグイン無しでも表示できる可能性はあります。
ただ、ぱっと見では、かなり複雑なコードに見えてしまうので、今回ご紹介したプラグインはそういった手間を、短いコードで記述できてシンプルにしてくれるものになっています。
さいごに
ということで、今回はBefore、Afterの表示を行うjQueryプラグインの紹介や、自身の使ってるブログ向けの移植プラグインのご紹介をしました。
海外の写真ブログでは、Before、Afterの表示を採用しているサイトが沢山あります。例えばレンズの比較レビューが分かりやすく解説されている海外サイトphillipreeve。こちらは私のお気に入りのサイトです。見るたび、頻繁に見かける表示だったので、刺激を受けてこのブログでも真似してみました。ただ、このブログで出番があるかどうかは…謎ですw
日本ではこの手のものは、あまり見かけませんが、RAW現像のレビューやTipsを掲載するときに便利かもしれませんね^^ それでは!